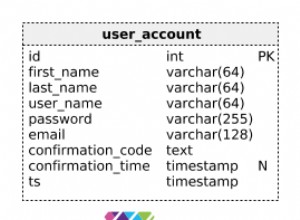
Verifiqué el código que usaste y encontré el motivo. Tenías id problema de duplicación en tu código . Ha definido <table> elemento utilizado para jqGrid de la siguiente manera
<table id="location"><tr><td /></tr></table>
<div id="pager-location"></div>
Tiene "location" como el id . Más tarde definiste
colModel: [
{name:'idms_location',index:'idms_location', width:150, editable:true,add:true, del:true, key:true},
{name:'location',index:'location', width:800,editable:true, add:true, del:true}
],
donde el nombre location se utilizará como el nombre de la columna. El problema es que el nombre de la columna se usará para construir id nombre de los diferentes elementos de la grilla. Además, la edición del formulario usa el nombre de la columna directamente como id valor del <input> campo que representa la ubicación . Después del uso de Agregar forma el siguiente elemento
<input name="location" class="FormElement ui-widget-content ui-corner-all" id="location" role="textbox" type="text">
existe en la página con id="location" también. Si el usuario cierra el formulario, se ocultará, pero no se destruirá. Porque el formulario de edición se colocará en la página anterior <table id="location"> el siguiente $("#location tbody:first") usado en la línea
no encuentres más la tabla y la cuadrícula quedará vacía.
Lo que debe hacer es cambiar el nombre de <table id="location"> a algo como <table id=" grid-location">` o elija cualquier otro nombre. Debe actualizar el código JavaScript correspondiente.
Otros cambios que se deben hacer en la grilla:
- cambie
jsonReader: {repeatitems: true, idms_location: "idms_location" }ajsonReader: {id: "idms_location" }. - añadir
gridview: trueopción. - añadir
autoencode: trueopción. - eliminar opciones no existentes
add:true, del:truepropiedades decolModel - eliminar
indexpropiedades decolModel. - debe corregir
Content-TypeEncabezado HTTP que usa en la respuesta del servidor con datos JSON. Debería serContent-Type: application/jsonen lugar deContent-Type: text/htmlque usa actualmente. Es solo una línea de código PHP. - puede eliminar
{edit:true,add:true,del:true}opciones denavGrid- son las opciones predeterminadas.