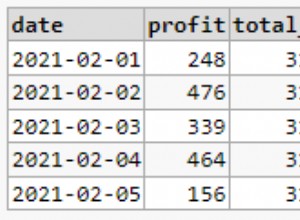
Primero, querrá asegurarse de que su php devuelva un JSON con el formato correcto, que en este caso sería una matriz de objetos {id:1, nombre:"Nombre"}. Puede echar un vistazo a esto página por ejemplo. Obtendrías algo como
$fetch = mysql_query("SELECT * from railway");
while ($row = mysql_fetch_array($fetch, MYSQL_ASSOC)) {
$row_array['id'] = $row['id'];
$row_array['name'] = $row['name'];
array_push($return_arr,$row_array);
}
echo json_encode($return_arr);
Del lado del cliente, si desea beneficiarse de jquery mobile listviews , probablemente debería cambiar <div data-role="content" id="list"> a <ul data-role="listview" id="list"> .
Luego, debería pensar en mover su código js al encabezado y vincularlo a un pageinit evento.
También deberá modificar su función de éxito para iterar a través de la matriz y agregar los elementos a su lista.
$(document).live('pageinit',function (event) {
$.ajax({
url: 'index.php',
data:"",
dataType: 'json',
success: function(data)
{
for (var i = 0; i < data.length; i++) {
$('#list').append("<li><b>id: </b>"+ data[i].id +"<b> name: </b>"+ data[i].name + "</li>");
}
}
});
});
Es posible que deba actualizar la vista de lista con $('#mylist').listview('refresh'); para darle el formato jquery mobile adecuado