Si tiene una plantilla de base de datos, puede usarla para crear un archivo .css sin usar php dentro del archivo .css.
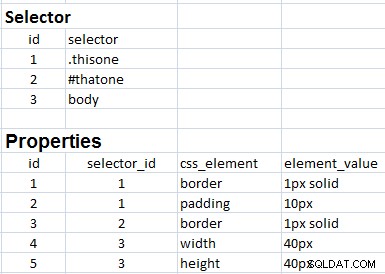
Si tiene dos tablas:

Puede usar eso para crear un archivo css. Pseudocódigo:
<?php
//$db = new PDO('mysql:host=localhist;dbname=cms', 'root', 'root');
//$query = $db->query("SELECT * FROM `selector`");
//$query = $query->fetchAll();
$query = array(
array('id' => 1, 'selector' => '.thisone'),
array('id' => 2, 'selector' => '#thatone'),
array('id' => 3, 'selector' => '.body')
);
$probs = array(
1 => array(
array('id' => 1, 'selector_id' => 1, 'css_element' => 'border', 'element_value' => '1px solid'),
array('id' => 2, 'selector_id' => 1, 'css_element' => 'padding', 'element_value' => '10px')
),
2 => array(
array('id' => 1, 'selector_id' => 2, 'css_element' => 'border', 'element_value' => '1px solid')
),
3 => array(
array('id' => 1, 'selector_id' => 2, 'css_element' => 'width', 'element_value' => '40px'),
array('id' => 2, 'selector_id' => 2, 'css_element' => 'height', 'element_value' => '40px')
)
);
$css = '';
foreach($query as $selector){
//$properties = $db->query("SELECT * FROM `properties` WHERE `selector_id` = $selector->id");
//$properties = $properties->fetchAll();
$properties = $probs[$selector['id']];
$rules = '';
foreach($properties as $element){
$rules .= "\n \t$element[css_element]:$element[element_value];";
}
$css .= "$selector[selector]".'{'."$rules \n".'}'."\n\n";
}
$fp = fopen('style.css',"w");
fwrite($fp,$css);
fclose($fp);
echo "<pre>";
echo "$css";
echo "</pre>";
?>
El resultado será:
.thisone{
border:1px solid;
padding:10px;
}
#thatone{
border:1px solid;
}
.body{
width:40px;
height:40px;
}
Puede agregar una tabla con css_file (id, nombre) y luego agregar un css_file_id a la tabla selectora. Entonces también puede escribir varios archivos.
También puede crear un formulario de editor donde puede agregar/eliminar/cambiar reglas/selectores/archivos css.